Обновления HelpDeskEddy
15.01.2024
- Добавлен тег {date_now} отображающий текущую дату в формате ДД:ММ:ГГГГ.
Тег является скрытым и не отображается в общем списке тегов, однако при необходимости вы можете применять его в правилах диспетчера, внутри заявки, шаблонов ответа и т.д.
Пример использования: тег можно использовать для записи текущей даты в индивидуальные поля заявки при помощи правил диспетчера.
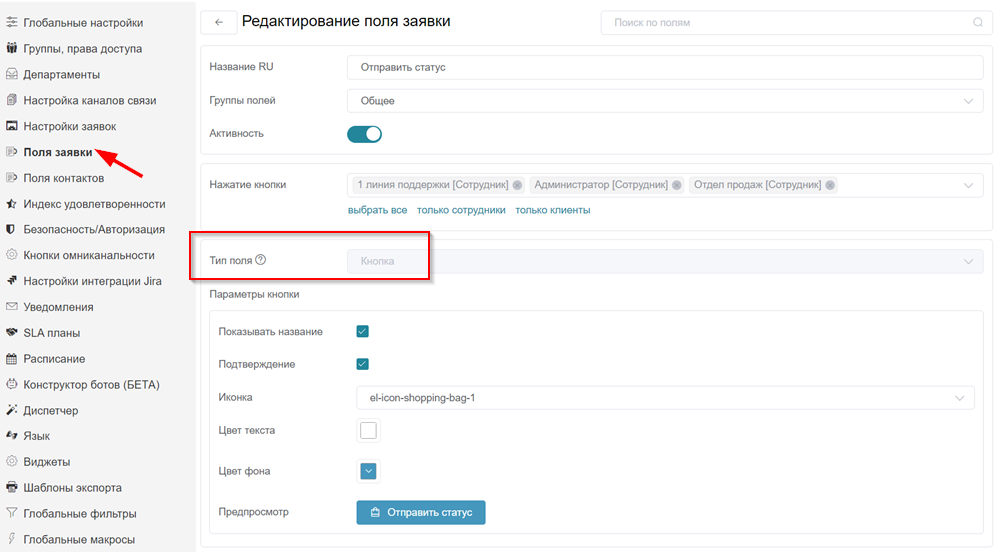
- Из интерфейса заявки убрали кнопку "Отправить статус".
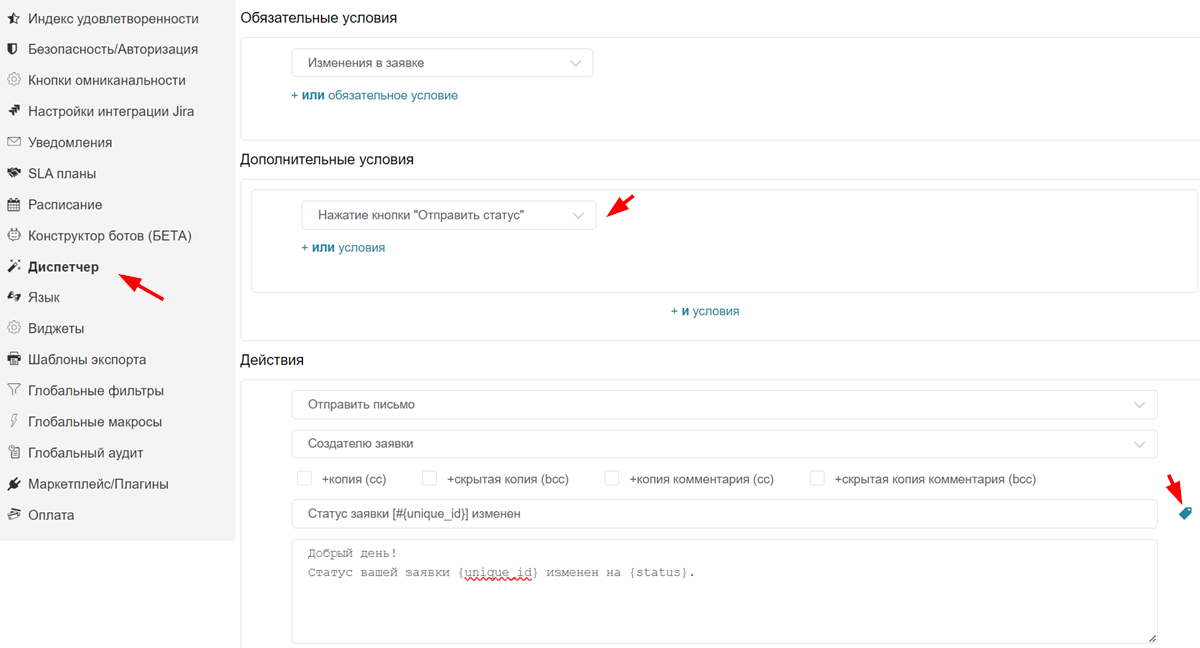
По статистике кнопка практически не использовалась, поэтому в целях разгрузки интерфейса решили убрать её. Если же функционал кнопки вам необходим, то его можно воссоздать при помощи индивидуального поля с типом "Кнопка" и правила диспетчера, которое будет автоматически выполнять указанный набор действий при нажатии на кнопку. Например:

Правило диспетчера:

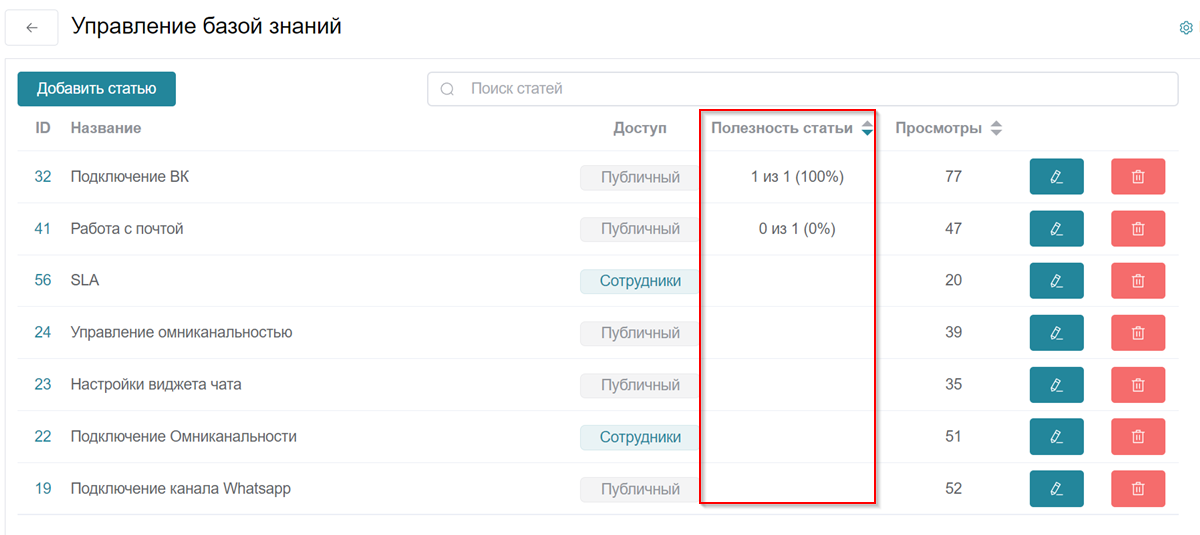
- Добавлена колонка "Полезность статьи" в управление Базы знаний.
Она позволяет посмотреть и отсортировать статьи по полезности, т.е. по оставленным читателями оценкам. Это поможет обнаружить наименее популярные статьи и обновить или переписать их:

- В категорию "Шаблоны ответов" Базы знаний добавлена возможность создавать подкатегории.
- Добавили возможность использования якорей в редакторе Базы знаний.
Использование ссылок-якорей позволит ссылаться на конкретную часть статьи через #имя_якоря. Это особенно удобно, когда у вас большая статья разбита на главы, и вы хотите скинуть клиенту ссылку не на всю статью с самого начала, а с конкретного её места. Например: https://support.helpdeskeddy.com/ru/knowledge_base/art/444/cat/54/#list. При помощи якоря #list статья сразу откроется на конкретном разделе. Также ссылки-якоря можно размещать прямо внутри статьи:
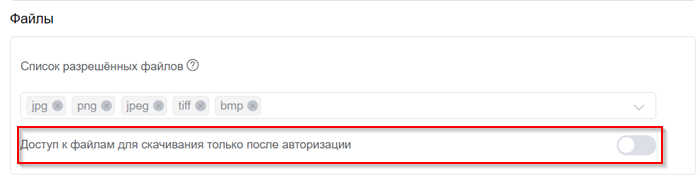
- В меню "Безопасность/Авторизация" добавлена настройка "Доступ к файлам только после авторизации":

Если она включена, то пользователь не сможет скачивать файлы по ссылкам не будучи авторизированным.
- Для виджета чата/контактов добавлен дополнительный атрибут data-custom-inner-container.
С его помощью можно добавить свой класс к виджету, что позволит использовать разные стили для разных виджетов (на разных сайтах), переключаться между светлой и темной темой, использовать отдельную версию виджета для слабовидящих и т.д.