Инструмент позволит отобразить под карточкой клиента в заявке неограниченный набор внешних ссылок с возможностью подстановки значений э-почты, телефона, дополнительного поля клиента или заявки:
Установить плагин можно через меню "Маркетплейс/Плагины" внутри вашей системы.
Особенности настроек:
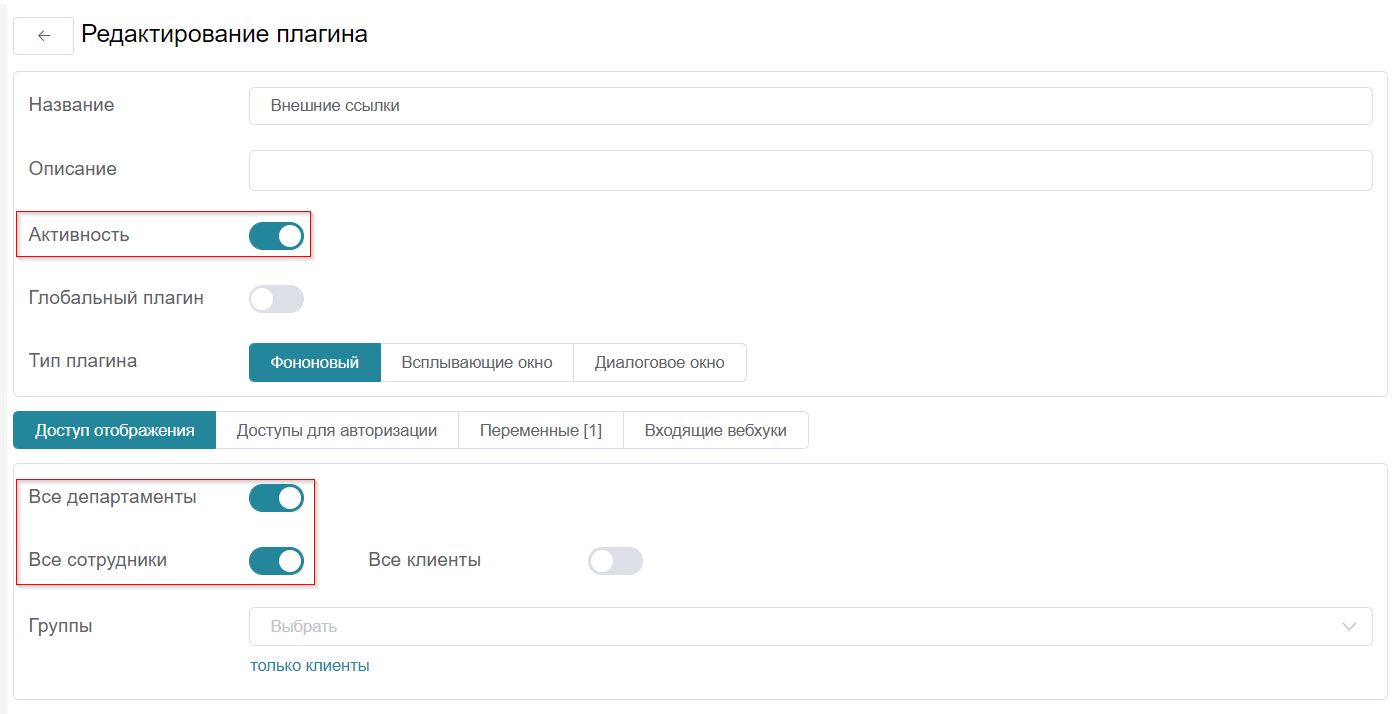
1) Не забудьте включить переключатель "Активность" и указать доступы отображения:

2) Во вкладке "Переменные" находится клиентская переменная "links" (JSON, массив объектов-ссылок). Параметры обьекта-ссылки:
- text (строка, обязательный) - Текст ссылки.
- url (строка, обязательный) - URL ссылки. Поддерживает тег { value } (без пробелов) для подстановки значений.
- type (строка, обязательный) - Тип ссылки. От типа зависит подставляемое значение. Доступные типы:
- contact_phone - телефон клиента;
- contact_email - э-почта клиента;
- contact_field - дополнительное поле контактов;
- ticket_field - дополнительное поле заявки;
- simple - для простой ссылки без подстановки;
- contact_company - название компании клиента;
- contact_group - название группы клиента;
- contact_firstname - имя клиента;
- contact_lastname - фамилия клиента.
- universal - используется для подставления любого количества значений из разных полей в url. Для этого достаточно вставить в ссылку теги в виде {field_name}, где field_name - это название поля, например, {contact_phone}. Для полей contact_field и ticket_field нужно добавить в конце _id, где id - id дополнительного поля контактов или заявки.
- field_id (число, обязательный для типов 'contact_field' и 'ticket_field') - ID дополнительного поля контактов / заявки.
- icon (строка, необязательный) - Название класса иконки (из наборов Element Icon / HDE font).
Вы также можете использовать клиентскую переменную encodeURI со значением 1 для URI кодирования.
Пример JSON настроек:
[
{
"text": "Профиль клиента",
"url": "https://www.google.ru/search?q={value}",
"type": "contact_field",
"field_id": 90,
"icon": "el-icon-user"
},
{
"text": "Отправить SMS",
"url": "https://www.google.ru/search?q={value}",
"type": "contact_phone",
"icon": "el-icon-mobile-phone"
},
{
"text": "Карточка заказа",
"url": "https://www.google.ru/search?q={value}",
"type": "ticket_field",
"field_id": 12,
"icon": "el-icon-shopping-bag-1"
},
{
"text": "История заказов",
"url": "https://www.google.ru/search?q={value}",
"type": "contact_email",
"icon": "el-icon-document"
},
{
"text": "Компания",
"url": "https://www.google.ru/search?q={value}",
"type": "contact_company",
"icon": "el-icon-office-building"
},
{
"text": "Группа",
"url": "https://www.google.ru/search?q={value}",
"type": "contact_group",
"icon": "el-icon-user"
},
{
"text": "Имя",
"url": "https://www.google.ru/search?q={value}",
"type": "contact_firstname",
"icon": "el-icon-user"
},
{ "text": "Управление", "url": "https://www.google.ru/", "type": "simple" },
{
"text": "Универсальная",
"url": "https://www.google.ru/search?contact_phone={contact_phone}&contact_email={contact_email}&contact_field={contact_field_70}&contact_company={contact_company}&contact_group={contact_group}&contact_firstname={contact_firstname}&contact_lastname={contact_lastname}&ticket_field_12={ticket_field_12}&ticket_field_17={ticket_field_17}",
"type": "universal"
}
]
Особенности:
- Неограниченное количество ссылок.
- Подстановка в ссылки Э-почты, Телефона, Поля контактов, Поля заявки (заполняемые, текстовое, числовое).
- Возможность указать отдельную иконку для каждой ссылки.
- Отслеживание изменений клиента и полей заявки, реактивное изменение ссылок.
- Если заполняемое поле не найдено или имеет пустое значение - ссылка не отображается.