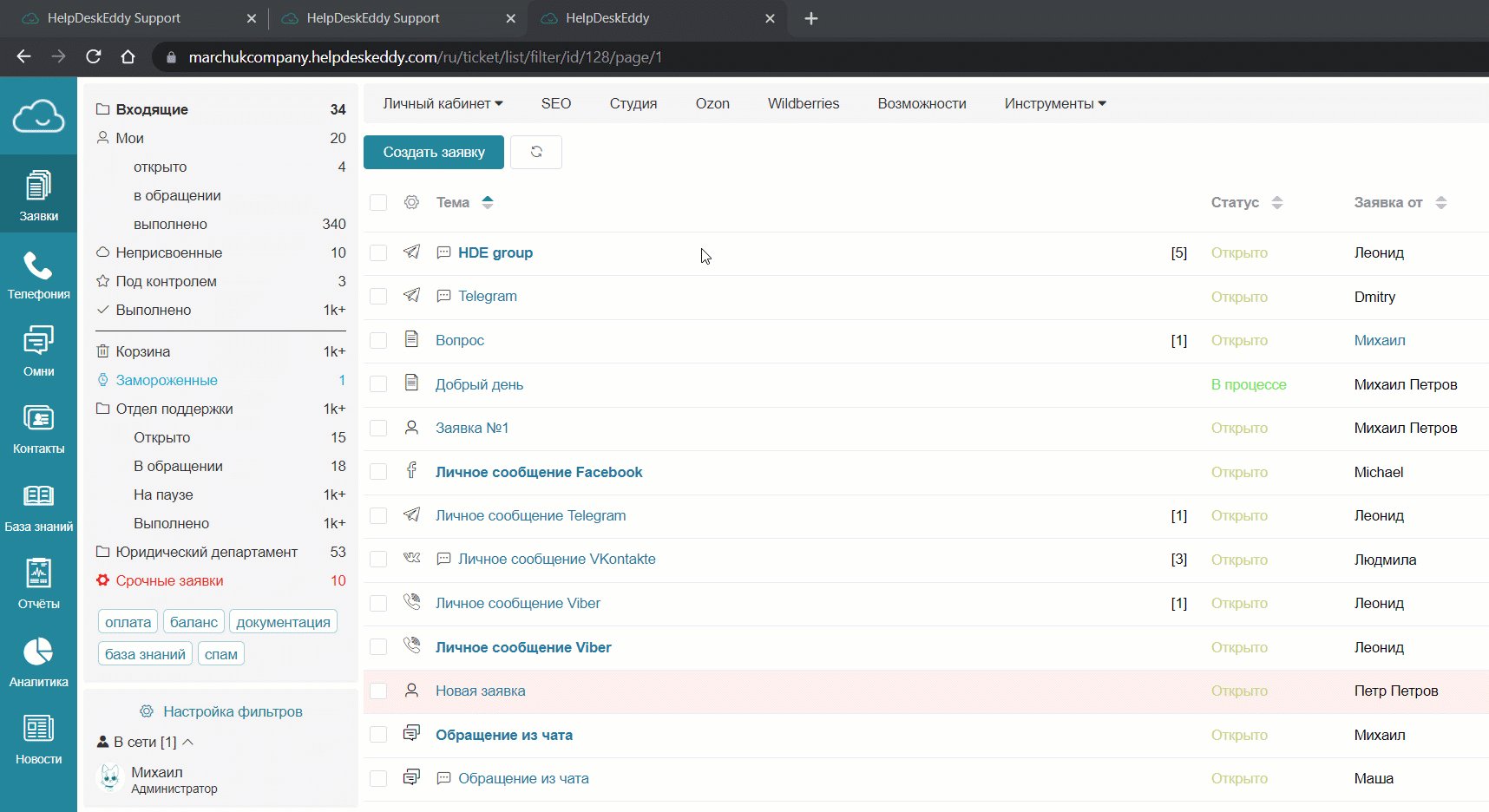
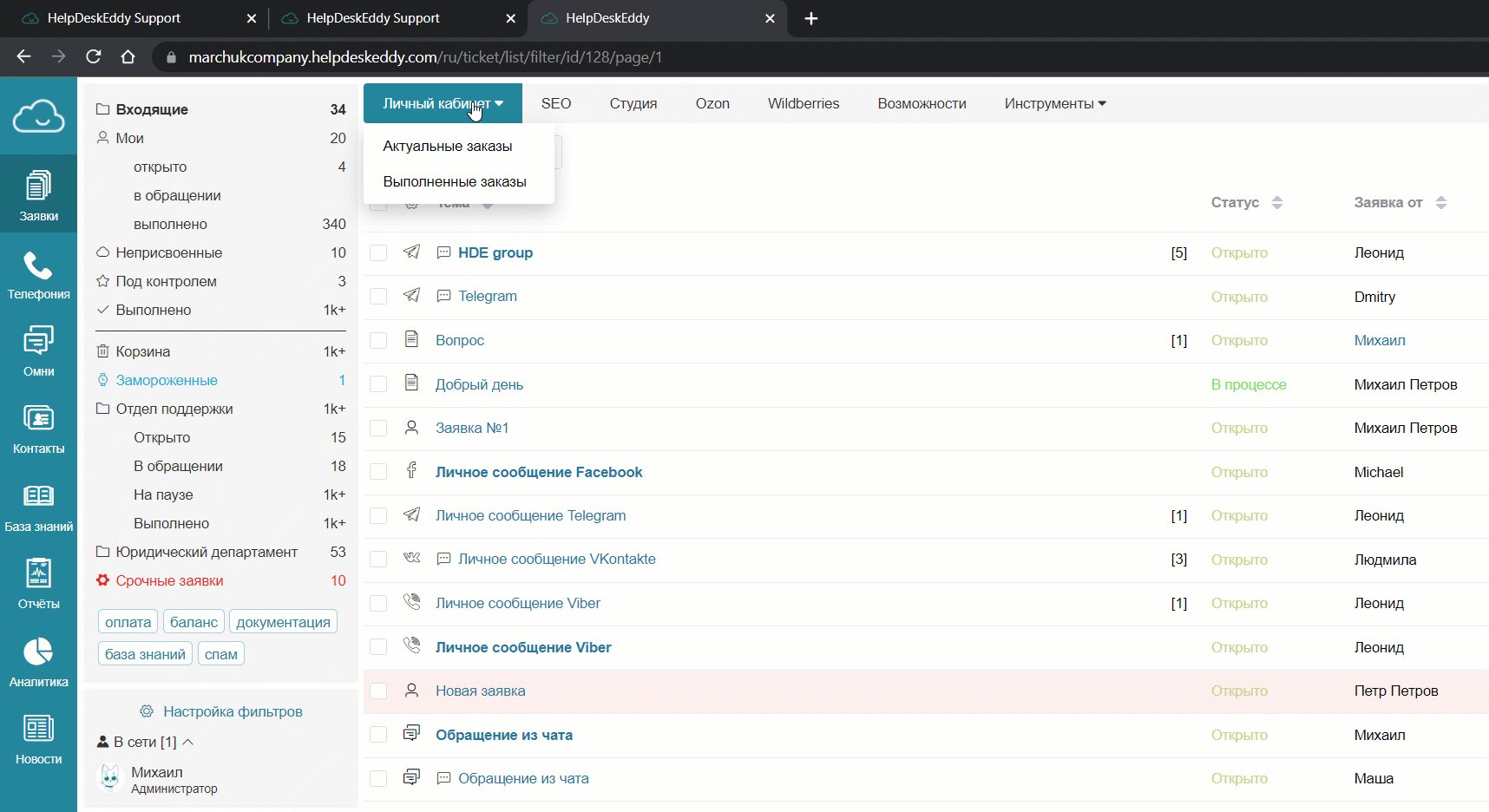
Инструмент позволяет в интерфейсе заявок добавить многоуровневую выпадающую панель навигации с пользовательскими ссылками:

Установка и настройка плагина
1) Для установки плагина перейдите в меню "Маркетплейс/плагины", выберите нужный плагин из списка и нажмите "Установить".
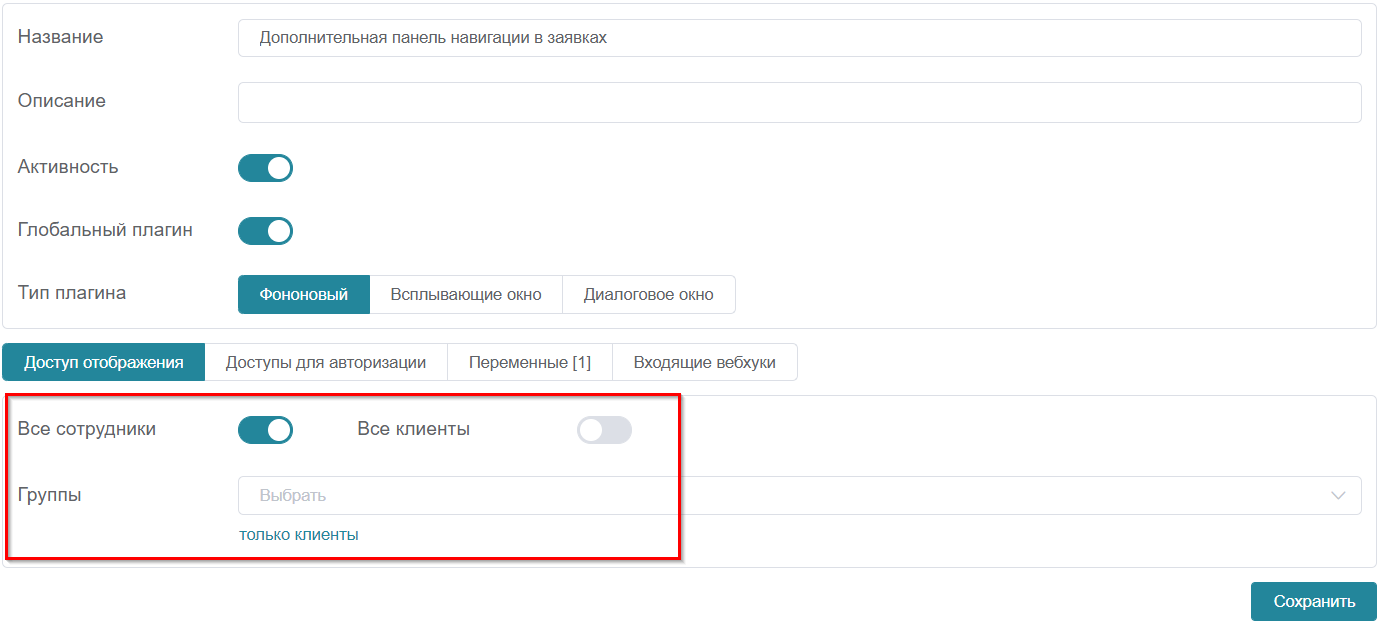
2) Выберите каким группам пользователей будет доступен функционал:

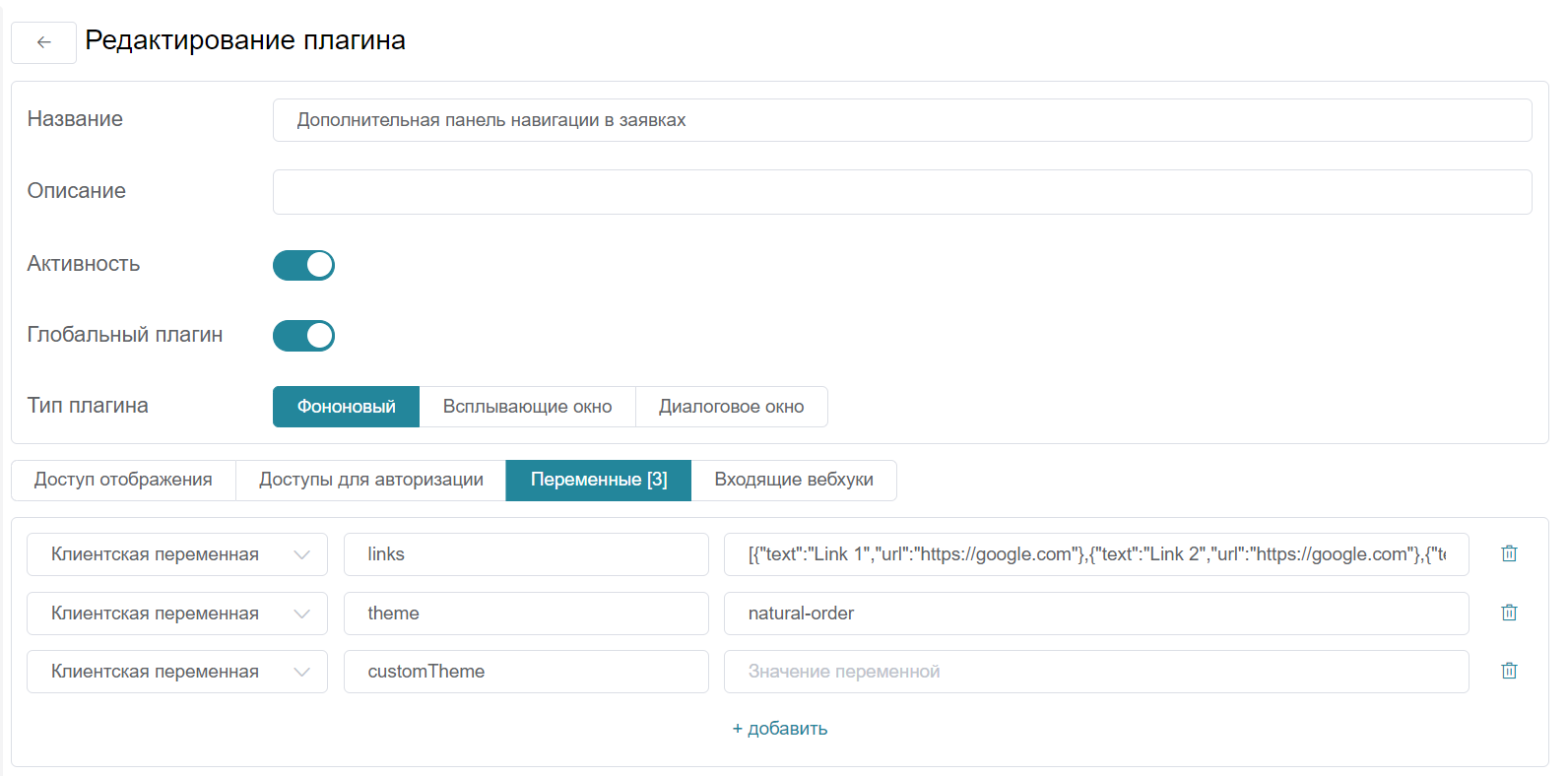
3) Во вкладке "переменные" находится клиентская переменная links – JSON массив объектов-ссылок/
Поля обьекта-ссылки:
text - (строка, обязательный) текст ссылки;
url - (строка, необязательный для dropdown-кнопки) адрес ссылки;
user_groups - (массив, необязательный) массив ID групп пользователей, кому доступна ссылка. Если поле не указано - ссылку видят все группы, кому доступен плагин;
children - (массив, необязательный) массив ссылок второго уровня для выпадающей кнопки.
В children для объектов-ссылок доступны все те же поля, кроме children.
Переменная theme позволит применить одну из готовых тем для панели. Название готовых тем:
- natural-order
- alien-beauties
- оставьте переменную пустой, чтобы применить тему по умолчанию.
Переменная customTheme позволяет кастомизировать тему на своё усмотрение. Заполнять переменную нужно в формате JSON, например:
{
"navBar": "#f4f4f5", // Фон основной панели
"primaryBg": "transparent", // Фон кнопки 1 уровня
"primaryBgHover": "#23869b", // Фон кнопки 1 уровня (при наведении)
"primaryText": "#333333", // Цвет текста кнопки 1 уровня
"primaryTextHover": "#ffffff", // Цвет текста кнопки 1 уровня (при наведении)
"secondaryBg": "transparent", // Фон кнопки остальных уровней
"secondaryBgHover": "#e9f3f5", // Фон кнопки остальных уровней (при наведении)
"secondaryText": "#000000", // Цвет текста кнопки остальных уровней
"secondaryTextHover": "#4f9eaf", // Цвет текста кнопки остальных уровней (при наведении)
"dropdownBg": "#ffffff" // Фон выпадающих меню
}
4) Не забудьте сделать плагин Глобальным, активировать его и сохранить настройки:

5) После сохранения настроек панель отобразится в общем списке заявок у пользователей с соответствующим доступом.